UX & UI ﹡ MOTION GRAPHICS ﹡ BRAND DEVELOPMENT
Amplifying creativity and enhancing well-being through interactive experiences
Iustum
Iustum is the ultimate daily right brain love. It is an interactive platform that decreases anxiety and stress by educating and motivating the user to exercise their right hemisphere, known as the creative half of the brain, to boost creativity and overall mental and physical wellness. Iustum was designed as my graduate project for the Digital Design program at Vancouver Film School.
Client
Timeline
March - July 2021
✦ OVERVIEW
The problem that I designed a solution for was originally rooted in my observations during my time as a student in university. During the entirety of my degree, I often witnessed close friends experiencing emotional blocks and lack of motivation, which is also something that resonated with me.
This project was designed to provide a solution to the problems that stress and work overload cause on the mental health of college students.
Problem
Iustum was a project that stemmed from my passion towards mental health and finding new ways to nourish it. This project was created as my final UX/UI project for the Digital Design program at Vancouver Film School and was nominated for three VFS Awards categories:
Best UX Design
Best Interactive Design
Best Graduate Project
Outcome
✦ MY ROLE
UX & UI, Brand Development, Motion Graphics
For this project, I was responsible for all areas of delivery. With a big focus on UX and UI, I also oversaw all the brand development, motion graphics, user testing, and QA during the duration of the project.
✦ UNDERSTANDING THE PROBLEM
Where should I start?
During my initial research stage, I discovered many insightful points that helped me narrow down my users and eventually led me to find the right people to interview. Eventually, the main problems for this design were beginning to originate from the following research points:
Anxiety and stress take a serious emotional toll on college students and young professionals.
Unawareness about how we can optimize our brain power to benefit our overall mental and physical wellness.
Society has neglected exercising the right hemisphere by prioritizing the left one in the school system. This causes a lack of knowledge about the benefits of exercising the right side to the mental health of students.
With this in mind, I began to understand that there is a gap in society about how our brain works and how we can optimize our brain power to our potential benefit. Through research, I eventually understood that to have a healthy mind, we must understand it first. This is where I began to see the opportunity to addressing these problems.
Albert Einstein once said that "the intuitive mind is a sacred gift, and the rational mind is a faithful servant. We have created a society that honours the servant and has forgotten the gift.” This quote made me connect the importance of designing a platform that will allow the user to exercise the right hemisphere over prioritizing the use of the left one.
The goal in my design solution is to decrease stress and anxiety in college students by increasing other areas such as creativity, productivity, self-expression, etc., by exercising their right hemisphere regularly.
✦ THE PROCESS
Defining the goals
1. Use principles of UX Design to identify pain points, goals and motivations of college students and recent graduates who experience stress and anxiety caused by a heavy workload and busy schedules in their lives.
2. Design an interactive application that will help ease users' pain points and boost overall mental wellness from a creative approach.
My design approach
For this project, I knew from the start that it was going to be very research-heavy. In order to keep the design user-centered, I approached the problem with the double diamond framework of: discovering my user needs, defining the problem, developing a solution and delivering a final design.
I compiled an overview video of my design process from start to finish for this project, enjoy!
✦ FINDINGS
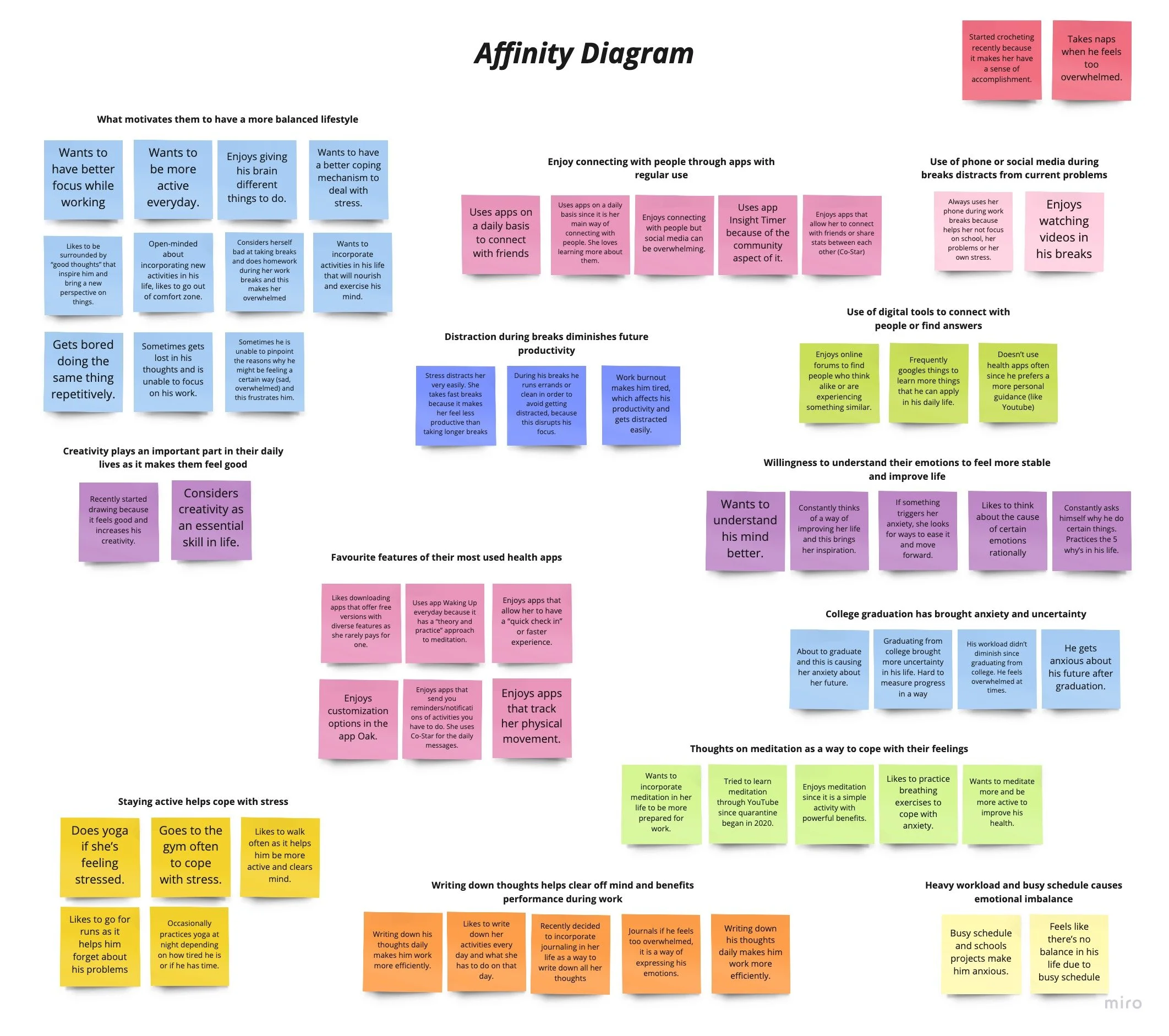
I interviewed a total of 5 people. The interviews were, on average, a total of 25 minutes. 2 people interviewed were recent graduates, and the rest were still attending university. All of the interviewees expressed a high interest in boosting their mental health.
Some of the key insights I gathered after the interviews indicated the following:
For three users, distractions during their breaks diminish future productivity.
All users are willing to understand their emotions to feel more stable and improve their lives.
All users like to stay active to cope with stress.
User interviews
Features & MVP
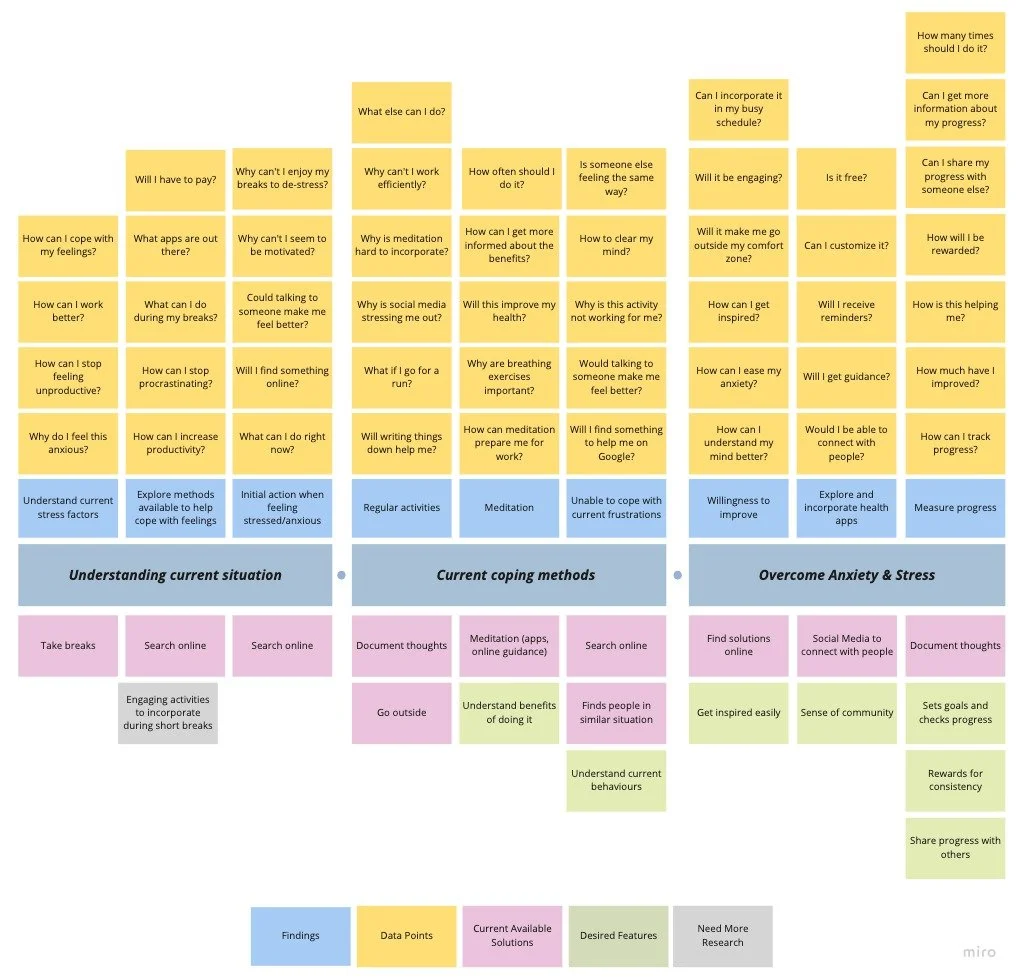
Upon further working with my interview findings, I worked on a mental model that allowed me to identify key focus areas for my design solution. These findings shaped my way in the first stage of the low-fidelity wireframes. Some important features that were obtained from the interviews and the mental model were:
Be able to understand current behaviours and stress factors.
Be able to check progress.
Have a community.
Get rewarded for consistency.
User testing
User testing helped me validate my design assumptions throughout the previous stages. Some of the feedback I got was mostly focused on the “Home”, which some users found a bit confusing. This proved that my first assumption of overcrowding the “Explore” page was wrong as users seemed to have all the information needed for a smooth flow.
At first, I included an image of a brain, with both hemispheres, that would allow users to see stats that reflected their progress on the Practice and Theory sections. To solve the confusion, I included a short sentence in each hemisphere to give more insight to the user about the stats displayed.
For the high-fidelity prototype, I had to combine the branding of Iustum as well as the UX/UI aspect of it. The colour palette and illustration represent my brand's identity of being friendly, calm, engaging, interactive, and educational. I designed the final prototype in Figma and animated interactions in After Effects. All illustrations in the prototype were designed in Procreate and Adobe Illustrator.




✦ HOW DID I
Make sure the right hemisphere is being exercised?
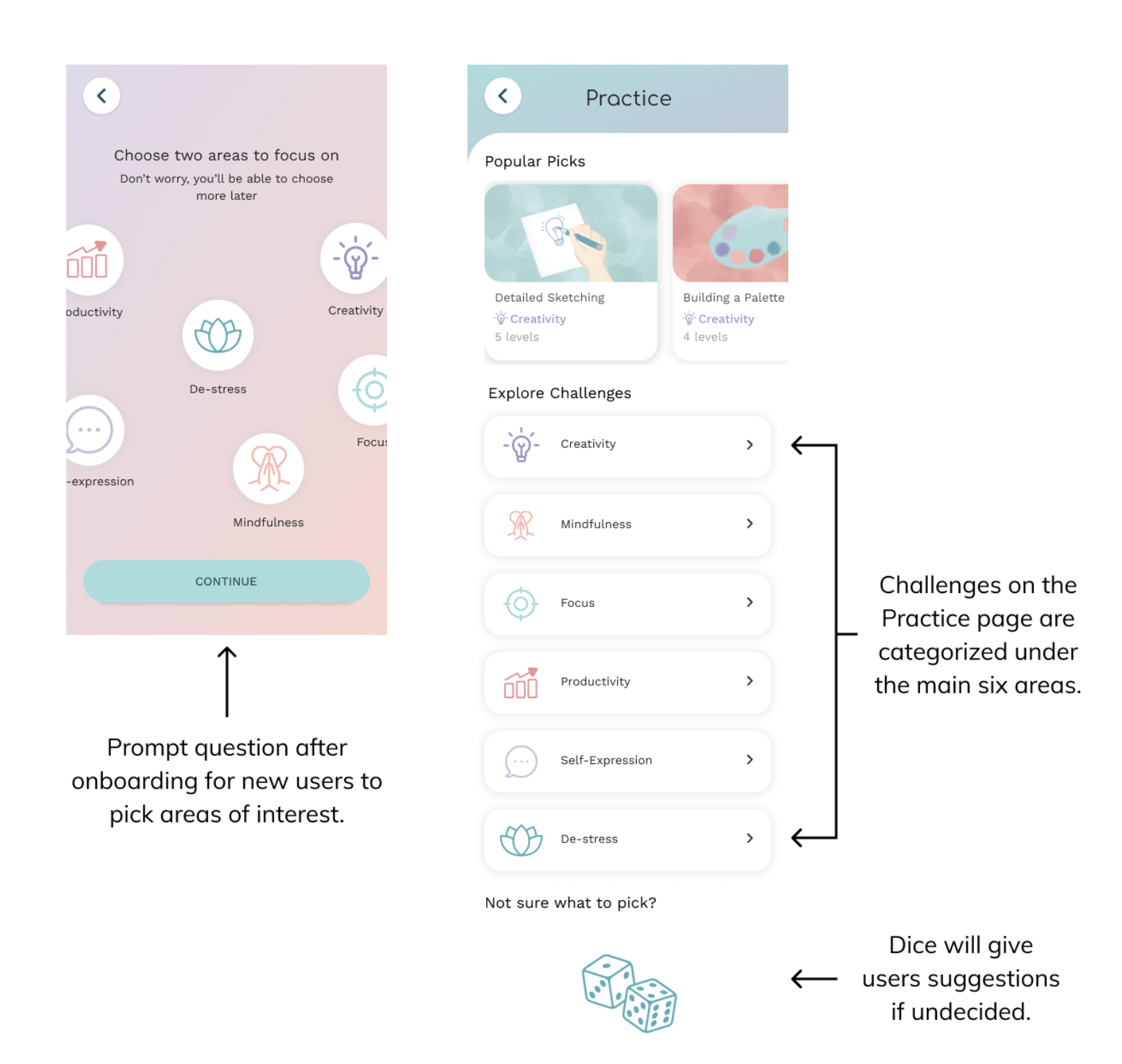
I researched different activities that exercise the right hemisphere and the benefits obtained in doing so. For this project, I decided to design the challenges around six right-sided activities:
Creativity
Productivity
Self-expression
Focus
Mindfulness
De-stress
Make sure user will use platform regularly?
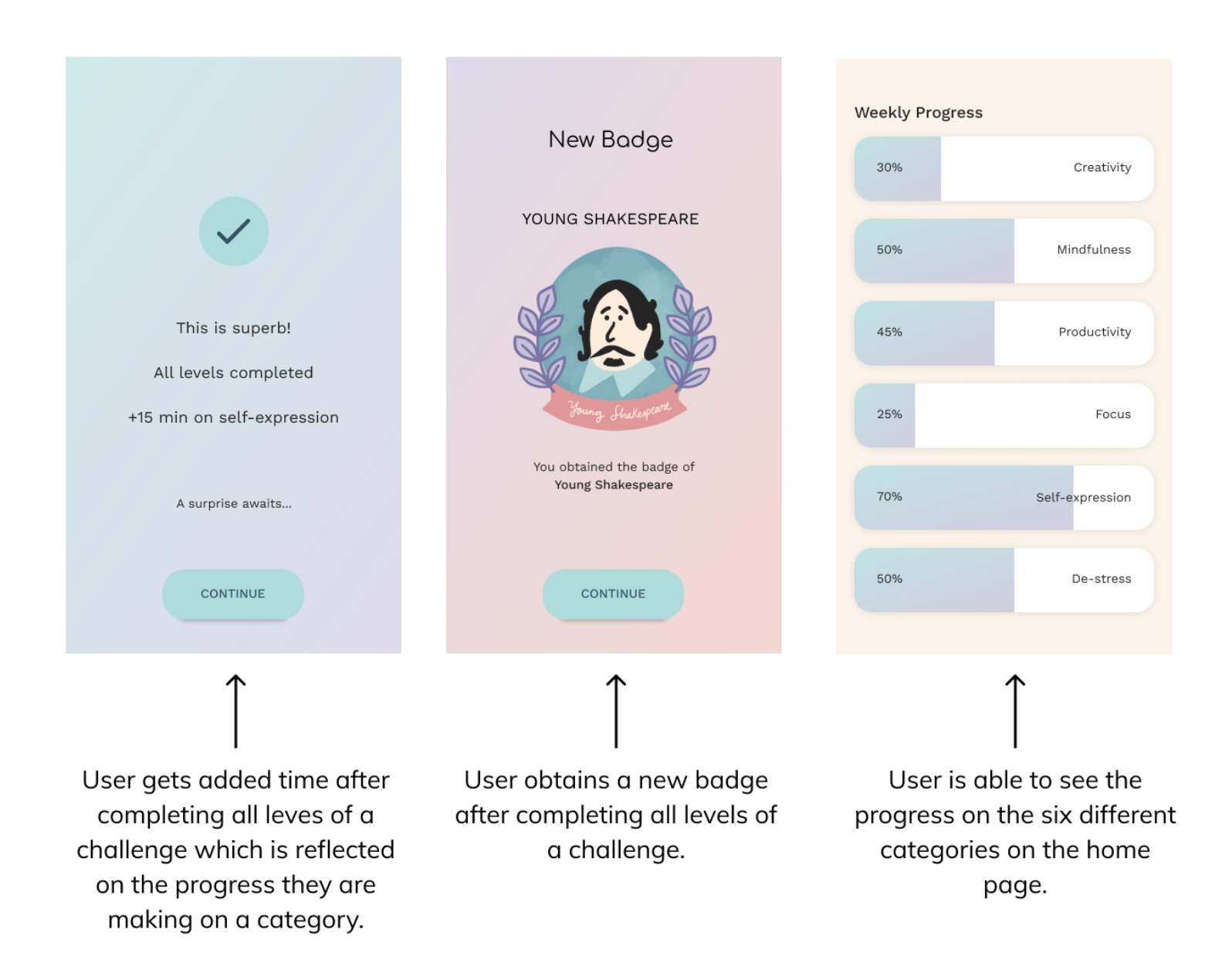
From interview I was able to identify the importance of including a reward system where the user obtains badges when completing different levels of a challenge.
User is able to collect the badges and share with friends their progress and achievements.
Also, the home page contains a section where user is able to see statistics about their progress on the six different areas (or the areas they choose to focus on).
Make sure users won’t get bored?
To complement practice, the theory section will allow the user to keep getting informed about the many benefits that exercising the right hemisphere can bring.
User is able to invite friends to join challenges in order to make it more fun and motivating. User is also able to connect with friends by liking and commenting on posts located on the social feed.
What our users have to say:
"This makes me feel so at peace." "The challenges look so fun, I would do them everyday!” “It looks pretty informative.” “Before testing Iustum, I didn’t know how exercising the right hemisphere would be so beneficial to my mental health.”
Takeaways ➶
-
This project allowed me to hone my skills in every area of the design process. From creating a brand from scratch to delivering an interactive prototype designed with solid reasoning, heavy research and lots of passion.
This project allowed me to understand the needs and goals of my target audience by keeping a connection with the user in every area of the design process. This was very important in order to keep the design user-centered.
-
I also learned a lot about the importance of accessibility and inclusivity in design. I wanted to keep this design accessible by giving control to the user to make the flow smooth and efficient. I also made sure to include an accessible colour palette with the right amount of contrast and AA standards.